Web applications offer a significant competitive advantage to businesses in both current and future landscapes. According to Statista, global spending on digital transformation is projected to reach $3.4 trillion by 2026. This statistic indicates that many businesses perceive this as an opportunity and are harnessing the potential of developing online solutions.
If you are a business owner seeking new prospects and strategies, this post is for you. Nexle Corporation introduces various types of web applications and some examples. Additionally, it includes real-life situations to demonstrate how these applications can benefit your business.
How does a web application work?
When utilizing web applications, users can conveniently access them through web browsers such as Chrome, Firefox, or Safari without the need for downloading. These applications are accessible via the Internet.
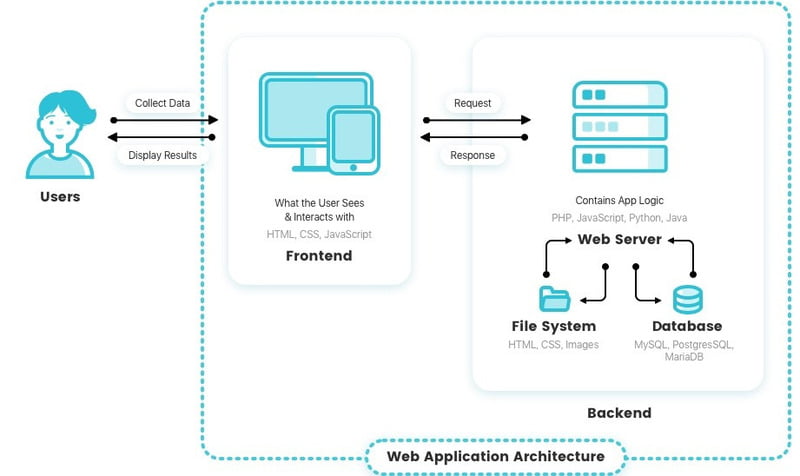
Web applications rely on three key components: a web server, an application server, and a database. The web server handles client requests, while the application server carries out assigned tasks. Lastly, the database stores crucial information.
Web app development often follows short development cycles and is typically handled by small teams. The client-side programming aspect involves the use of languages like HTML5, CSS, and JavaScript to construct the user interface. Conversely, server-side programming focuses on creating scripts that the web application utilizes, often employing languages such as Python, Java, and Ruby.

Web Application Architecture
Benefits of web applications
Web apps have various advantages, including the following:
- Multiple users have the capability to simultaneously access web applications and interact with a shared version of the program.
- It is not necessary to install the program in order to utilize it.
- It is compatible with a variety of web browsers.
- The platform is easily accessible from various devices. This includes desktop computers, laptops, mobile phones, and tablets.
- Web application updates can be immediately delivered to the server, allowing for easy maintenance and fine-tuning. It ensures efficient management of the application’s performance and functionality.
- Web applications’ rapid development pace, coupled with the absence of app store certification requirements, enables faster market entry. The increased speed allows businesses to swiftly introduce their offerings without having to meet rigorous app store criteria.
- Web applications have the advantage of being compatible with all operating systems, allowing enterprises to reduce experiences effectively.
- Web applications have increased discoverability thanks to Google search results, which effectively boost their visibility among potential consumers.
10 popular types of web applications with examples
1. Static web app
Static web apps are the simplest and most straightforward form of web applications. They contain files like HTML, CSS, and JavaScript that display content and information. Usually, these apps don’t offer options for personalization or editing website content once the page has loaded completely.
Although they support dynamic elements such as GIFs, videos, and other media, modifying content is more complex than directly editing within a web browser environment. However, this capability is valuable for software development companies and web administrators who require strict content control and follow specific update processes.
Static web apps excel in performance, even without an internet connection. They eliminate the need for third-party app installations, ensuring seamless user experiences.
2. Dynamic web application
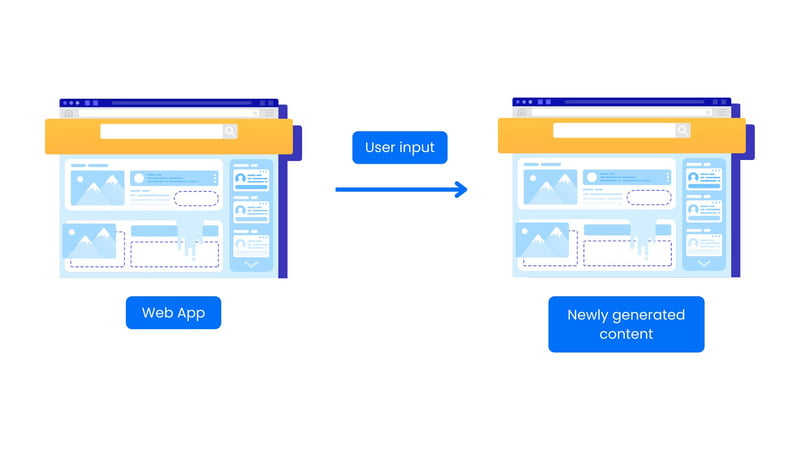
Unlike static web applications, dynamic web applications directly display data based on user requests. They are highly regarded as one of the most advanced types of web applications available today. Dynamic web applications are typically more intricate than static ones and offer a range of interactive features to distinguish their products or services and engage users.
In dynamic web applications, user information and personal data are stored and displayed on the website. This enables administrators to update interactive features and content, enhancing the overall richness and appearance of the web application.
Examples:
- Youtube

3. Single-page web application
A single-page web application is a website that only shows one page to the user. When you run a single-page web application, the full website loads and appears in the browser window at the same time. These programs update data and make changes to the current page being viewed, giving a smoother user experience.
Single-page web applications, shortened as SPAs, offer several advantages. These include faster page loading times and a seamless user experience when interacting with the website.
Examples:
- Gmail
- Paypal
4. Multiple-pages web application
MPA, or multi-page applications, refers to web applications with multiple pages. When users navigate between these pages, the browser undergoes a complete page reload process, which includes reloading content and resources before displaying it to the user. In this type of application, each page typically contains static information that remains unchanged based on user behavior. Consequently, every time a user switches between pages, the website is reloaded from the server.
Examples:
- Gdocs
- Trello
5. eCommerce web application
eCommerce web applications are platforms designed for online shopping. They offer various features to help users browse and search for products, add them to a cart, and complete the purchase process. These applications also include functions for payment processing, order management, and shipping items to the desired address.
Apart from the essential functions, certain eCommerce applications offer additional features that enhance user experience. This includes the ability to review and rate products, enabling users to share their opinions on product quality. Users can also engage with other community members through forums, exchange product reviews, and participate in online social networks centered around shopping.
Examples:
- Ebay
- Amazon

6. Content management system web application
A Content management system (CMS) is a specialized web application that helps website owners efficiently manage and operate their content. With a CMS, you can easily create, edit, and publish content on your website without relying on technical expertise. From modifying text to uploading images, videos, and various types of content, everything can be done through a user-friendly administrative interface without requiring programming knowledge.
Examples:
- WordPress
- Webflow
7. Portal web application
A web portal application is essentially a handy type of website. It’s a one-stop shop where users can access many pages and links. It serves various purposes, such as making online shopping easy or keeping you updated with the latest news. It’s also a place where you can find blogs and search engines. The main idea behind a web portal application is to allow users to discover and interact with all kinds of content without leaving the original website.
Web portal applications offer significant advantages to businesses and organizations. They enables the creation of user interfaces specifically tailored to meet the unique needs of their target audience. Moreover, these applications are valuable tools for searching diverse information across various topics. One key attribute of such applications is that they provide access exclusively to registered users. This allows service providers to monitor and track user activities once they have logged in.
Examples:
- Udemy
- Coursera
8. Animated web application
Animated web applications are designed to entertain and engage users, employing animation as a technique to enhance the appeal and interest of web pages. These innovative apps showcase distinctive designs and unleash creativity, providing online experiences that differ from conventional web applications.
Examples:

9. Progressive web application
Progressive Web Apps (PWAs) refer to web applications that work across multiple platforms, utilizing the latest browser APIs, advanced features, and improved methods. These advances enable PWAs to provide a user experience similar to basic mobile apps.
Progressive web apps offer several advantages that entice businesses to adopt them. One key benefit is the enhanced speed and flexibility of web applications. With PWAs, accessing information becomes effortless even when internet connectivity is slow or unstable.
PWAs are built using fundamental web technologies such as HTML, CSS, and JavaScript.
Examples:
- Slack
- Spotify
10. Rich Internet web application
Rich Internet Applications (RIAs) are web applications that can execute tasks akin to those performed by traditional desktop applications. Their key attribute lies in surpassing the constraints typically associated with standard web browsers, often depending on installed plugins within users’ computers.
The resources utilized for constructing Rich Internet Applications (RIAs) are typically optimized. As a result, they deliver an immersive visual and interactive user experience, surpassing the capabilities of traditional desktop applications. Remarkably, certain RIA web apps can operate seamlessly without requiring an internet connection.
However, RIAs come with challenges and risks. A common issue is their dependency on plugins, which can become outdated. When plugins are not updated, it may require fixing many parts of the application or even the entire application.
Examples:
- Google maps
- Adobe Photoshop Express
How to develop a cost-effective web application?
Choosing the right types of web applications is a critical decision that relies on specific factors unique to your project and requirements. By considering the information and examples we provide, you can now gain a better understanding of which web application type aligns best with your goals.
It’s important to clarify that selecting the right application type is not the sole decisive factor. Equally vital is finding a trustworthy and cost-effective web application development partner. Rest assured, we are here to offer our assistance in this regard.
Nexle Corporation, a renowned company specializing in web application development, has provided exceptional outsourced services in Vietnam for over 10 years. With an impressive track record and a team of highly skilled IT professionals, we are the top choice for handling complete and diverse projects. Our experts possess extensive industry experience and are fully capable of meeting your specific needs with precision and efficiency—Trust Nexle Corporation to deliver outstanding results that exceed your expectations.
We can be your trusted partner for web application development. Working together, we will create cost-effective, efficient, and exceptional solutions tailored to your project’s needs.

Nexle Corporation – Vietnam Software Outsourcing Company
Contact us to get started:
- Phone: +1 951 888 9080
- Email: sales@nexlesoft.com


